The benefits of using design systems for Craft CMS
3 min read

The Power of Using Design Systems with Craft CMS
Designers love the power that a robust design system brings. They also love the flexibility that Craft CMS offers. But why are these two such a winning combination when used together in web design?
Thanks to Craft's capability to reuse and repurpose related content across a website, we can effortlessly create a huge amount of engaging layouts. Whether designing landing pages, news articles, long-form content, or image-led product pages, Craft CMS allows us to design a robust design system of well-considered web components to work with.
In this article, we will explore how Craft CMS and Design Systems, when combined, offer abundant benefits to all involved!
A shift from "templatey" constraints
Craft CMS starts by breaking free from the "templatey" feeling that often plagues designers when working with other content management systems (CMS). With Craft, designers are not confined to rigid page templates. This flexibility means that creativity can flow without the stifling constraints of predetermined layouts.
Designers no longer have to force content into templates that don't quite fit. Instead, they can mix and match components to create bespoke page designs, ensuring every website feels uniquely crafted. This flexibility sparks innovation, allowing designers to push the boundaries of their creativity.

In comes a rocking design system…
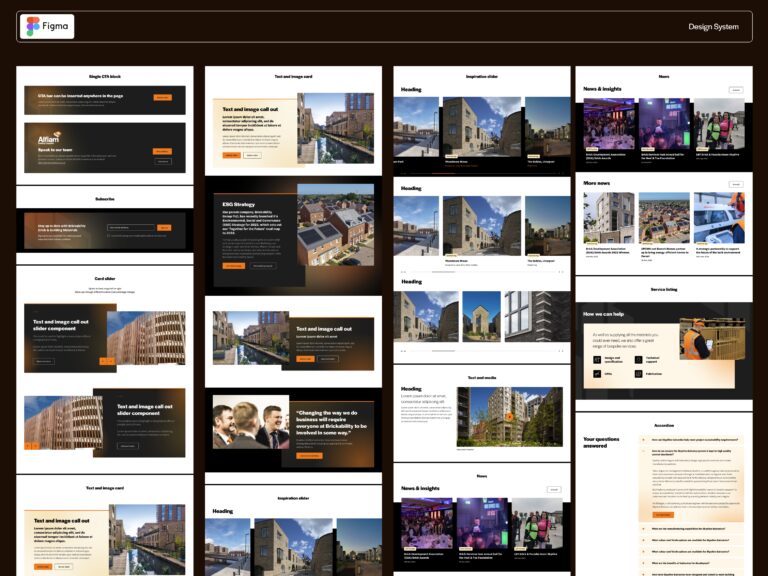
A full-fledged design system starts with a digital UI kit, or style guide, that covers the basic visual design language (colours, typography, spacing rules, imagery, brand elements, etc). This then feeds into a library of reusable web components such as galleries, accordions, tabs, sliders, testimonials, etc.
Figma is an incredible tool for creating design systems. When you have defined styles and components, you can create engaging layouts quickly and efficiently while maintaining brand consistency.
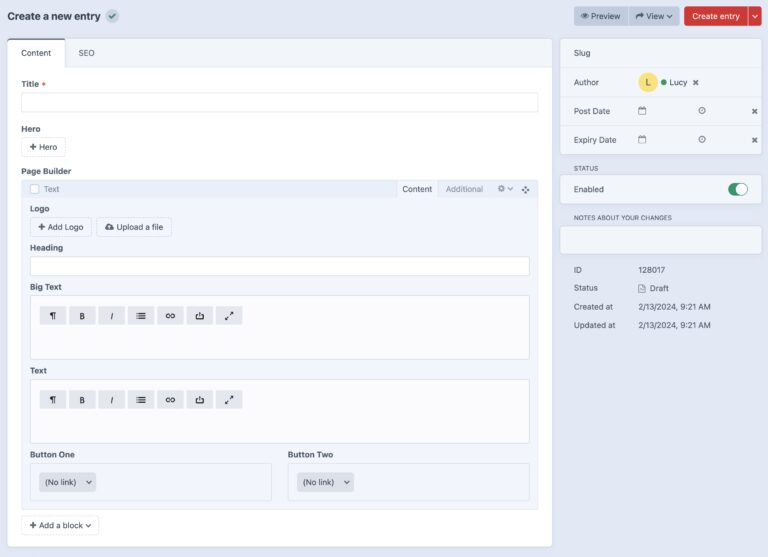
Handover to development is smooth, whereby developers set the UI styles and code the entire library of web components within Craft CMS, making them available in a ‘Page Builder’ capacity. When content managers create a new webpage in Craft, they can choose a ‘Page Builder’ page and mix and match from a vast suite of components to create a page that complements their content and is both bespoke and engaging!

Why Craft CMS perfectly complements the advantages of design systems:
- Efficiency and collaboration: Design systems promote efficient collaboration between designers and developers. With predefined design components and guidelines, teams can work seamlessly together, saving time and reducing miscommunication.
- Flexibility and creative freedom: Craft CMS offers exceptional flexibility. Designers are not confined to rigid templates but can craft unique layouts by mixing and matching components from their design system. This freedom enables designers to bring their visions to life without compromise.
- Consistency and branding: Design systems provide a structured approach to design, ensuring consistency across all website elements that seamlessly translates into development. This consistency strengthens a brand's identity, builds trust, and improves user journeys.
- Leaner development: A defined set of web components means UI elements are coded once and reused, resulting in leaner, more maintainable code.
- Streamlined maintenance: When updates or changes are necessary, a design system allows for quick and consistent adjustments. This simplicity reduces maintenance efforts and ensures a coherent user experience.
- Empowering clients: Clients benefit from a toolkit of components, granting them greater flexibility in shaping their websites without the constraints of fixed templates.
Craft CMS and design systems: a winning combination
In conclusion, combining design systems and Craft CMS is an absolute dream. Design systems provide the foundation for consistency, collaboration, and efficiency, while Craft CMS takes these benefits to the next level by offering unparalleled flexibility, user-friendliness, and creative freedom. Harnessing the power of this magical combination enables us to deliver stunning websites that leave a lasting impression.

Lucy Williams
A Principal UX and Digital Designer with almost two decades of experience. She loves balancing UX thinking with digital creativity to design innovative & vibrant products.
She has specialist knowledge in digital brands and sustainability.
Connect on LinkedIn.
The importance of research and planning when designing a purposeful website
6 min read

Our approach to design sign off with prototypes
4 min read