Are third-party marketing scripts affecting your website speed, user experience, and rank?
5 min read
If you’re a business owner or in a marketing role and manage a website, you’re likely using marketing tools like Google Ads, Cookiebot, Hotjar, Hubspot or Facebook Pixel.
These are all tools that help track user behaviours, optimise ad campaigns, and make sure websites are compliant with data regulations.
However, there’s a big but when it comes to third-party marketing scripts and website performance. These scripts can seriously slow down a website, affecting page load speed and user experience, and potentially ranking lower in search engines.
How do we balance marketing needs for understanding behaviour and meeting KPIs with our website performance and user experience?
What are third-party marketing scripts?
A third-party script is a snippet of code (JavaScript) added to your website, loading from an external server. These scripts offer additional tracking functionality and come from companies that provide advertising, analytics, or support. Some of those scripts, you may recognise as:
- Analytics tools like Google Analytics, Hotjar, and Search Console, track user behaviour and engagement.
- Advertising pixels such as Google Ads, Meta Pixel, and LinkedIn Insights Tag measure your ad performance and retarget web visitors.
- Lead generation and tracking such as Hubspot, WhatConverts and Salesforce, support improving leads, conversions and customer management.
- Compliance scripts such as Cookiebot and OneTrust, manage your website cookie consent and privacy regulations.
- Customer support tools such as LiveChat, Intercom and Drift, enable real-time communication with users to support their queries.
While some of these tools are incredibly useful depending on marketing objectives and goals, they don’t come without cost to website performance.
How do third-party scripts affect a website?
Every third-party marketing script adds a little extra ‘weight’ to your website, which slows it down incrementally and leads to slower page load speeds, especially from the homepage of a website. It does this by:
More HTTP requests
Every time a script loads, it requests an external server (i.e. Hotjar’s server). The more requests a website has to make, the longer your site takes to load. A lot of the time, that means a slow-loading homepage which is frustrating to users (and search engine crawlers with limited budgets).
Render-blocking JavaScript
Some scripts prevent the rest of your page from loading until they finish running. This means users see a blank screen or delayed content, which affects the user experience before the website has even loaded. It’s especially bad for mobile users who are typically less patient and more likely to leave a website.
Increased processing time
Some scripts are heavy and consume more browser resources, slowing down page interactions and increasing load times, which makes the page feel laggy or forces elements to jump around or a user down a page.
Core Web Vitals impact
Google’s Core Web Vitals measure speed for user experience and too many scripts can negatively affect:
- Largest Contentful Paint (LCP) is the time it takes for the main content to load on a page
- First Input Delay (FID) is how quickly a site responds to a user's actions
- Cumulative Layout Shift (CLS) is the visual stability of a web page
How do third-party scripts affect your users and rank in search engines?
Page speed affects search engine rankings because it directly impacts user experience and search engine crawling, and to a lesser extent, Core Web Vitals.
User experience (UX) and engagement
Search engines such as Google prioritise websites that provide a great user experience. A slow-loading website leads to:
Higher bounce rates – users leave if a page takes too long to load
Lower engagement – visitors interact less with slow sites
Fewer conversions – slower sites often lead to fewer sales/leads when users grow impatient and distrusting
Since Google specifically aims to rank sites that people find valuable, with more unique content that meets their intent, slow-loading sites are less likely to rank if they don’t aid user experience.
Google’s Core Web Vitals and ranking signals
As mentioned previously, Google measures Core Web Vitals to assess site speed and usability:
Largest Contentful Paint (LCP) is the time it takes for the main content to load on a page.
First Input Delay (FID) is how quickly a site responds to user actions.
Cumulative Layout Shift (CLS) is the visual stability of a web page.
We’ve been pretty clear that Core Web Vitals are not giant factors in ranking.
Read more of John Mueller's comments on LinkedIn.
John Mueller, Google's Senior Webmaster Trends Analyst and Search Relations team lead
Since May 2021, Core Web Vitals has been an official ranking factor in Google’s Page Experience update, though, John Mueller, has stated that, while a factor it’s not one of the most influential for ranking. Still, slow pages that perform poorly may rank lower compared to competitors who have better Core Web Vitals and better user experience.
Search engine crawling and indexing
Google uses a crawl budget to decide how many pages to crawl on your site. A slow website:
Takes longer to load each page and this reduces the number of pages Google can crawl in a given time
Faster sites help search engines crawl and index pages more efficiently, and are more likely to be ranked
May delay new content from being indexed
Mobile-first indexing
Google prioritises mobile performance when ranking pages. Since mobile users often have slower connections, a slow site on mobile may result in:
Lower rankings in mobile search results
Poorer mobile user experience, reducing traffic, time on page/page views and conversions
How do Core Web Vitals play into a competitive advantage?
Whilst we know that Core Web Vitals don’t play the biggest role in ranking factors, it does contribute and when you’re trying to rank in high volume/more competitive spaces, a little extra speed may provide a competitive advantage.
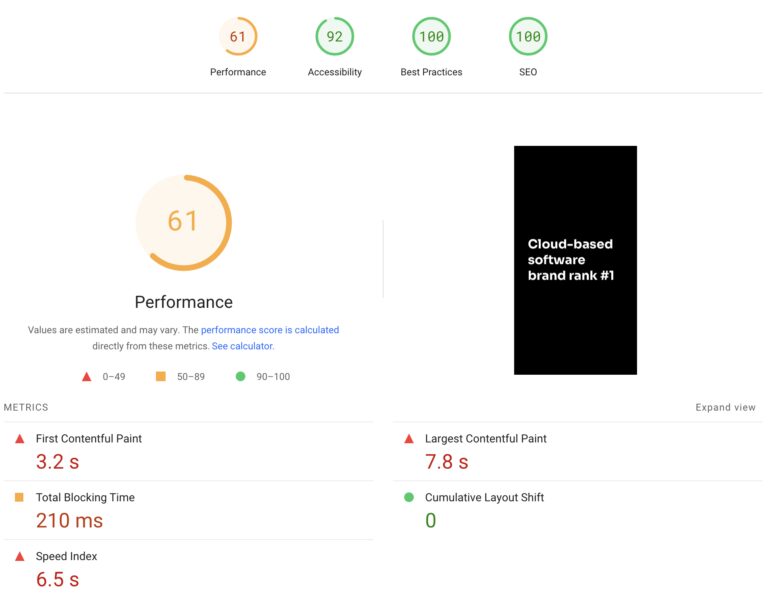
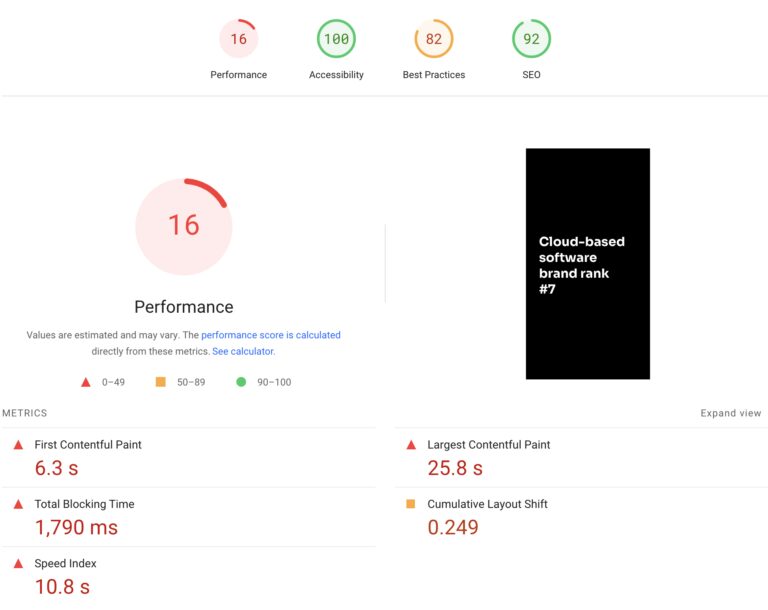
Take these two examples using Pagespeed Insights of two competitors in the cloud-based software market.
One is a well-known brand and the other is a relatively less-known brand.
- The less-known brand ranks #1.
- The well-known brand ranks #7.
The search query has a relatively low search volume (210 searches per month) but high commercial intent (a user is purposefully searching with the potential intent to become a lead/enquire).
On the face of it, their websites provide good user experiences, have lots of helpful, unique content and are suited to rank for the associated search query.


However, when running through Pagespeed Insights, the difference in LCP and page load speed is 7.8s (less well-known brand) and 25.8s (well-known brand) and any LCP over 4s is considered poor. This leads to the suggestion that whilst Core Web Vitals aren't a huge factor, they do make a difference in competitive spaces.
This could be especially important to start-ups or disrupters trying to gain traction and rank organically with the big players, by creating websites with a great user experience, that are mobile-friendly, and leaner when it comes to page weight with streamlined third-party marketing scripts and regular audits alongside other elements that slow pages down such as image assets, videos, and page animations.
Third-party marketing scripts are essential for analytics, advertising, and compliance but too many, or poorly optimised ones, will slow your website down.
To keep your site fast while using these tools:
- Load scripts asynchronously or defer them
- Use Google Tag Manager for better script control
- Self-host or use server-side tracking when possible
- Remove unnecessary scripts and prioritise speed
Overall, improving page speed improves user experience, may improve rankings, reduces bounce rates, and increases conversions. Tools like PageSpeed Insights, Lighthouse, and WebPageTest can help you identify speed issues and optimise your site.

Lauren Irwin
Understanding user intent in SEO and SXO
5 min read

How to practice green SEO
6 min read

SXO for reaching modern audiences and search engines
5.5 min read