Why use 3D on your website design
3 min read

The digital design landscape is forever changing and evolving. As creatives, we’re constantly seeking new ways to immerse our clients and create memorable experiences.
Interactive 3D renderings are slowly becoming standard in today's digital environment, giving users an experience that feels so real you could reach out and touch the pixels.
So, do you want to reach into this three-dimensional cookie jar, or does this sound like it could be too good to be true? In this article, we’ll put your mind at ease and list the benefits and challenges we currently face with 3D implementation.

Captivate your audience
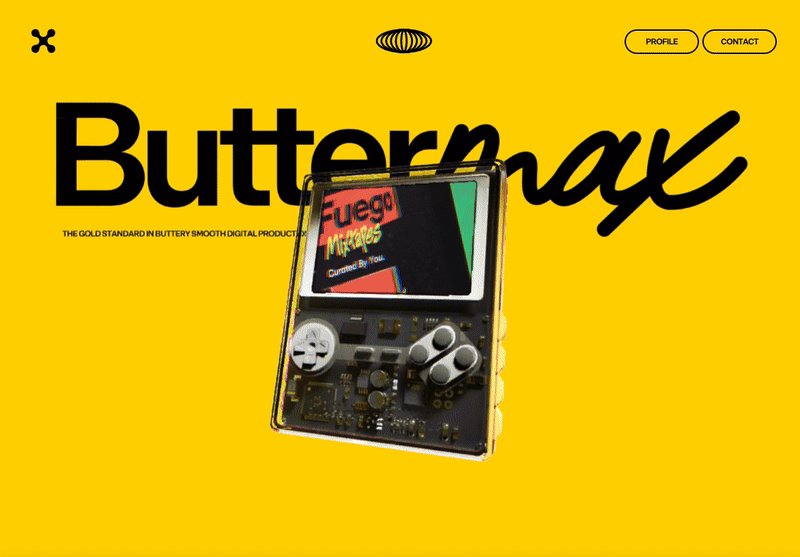
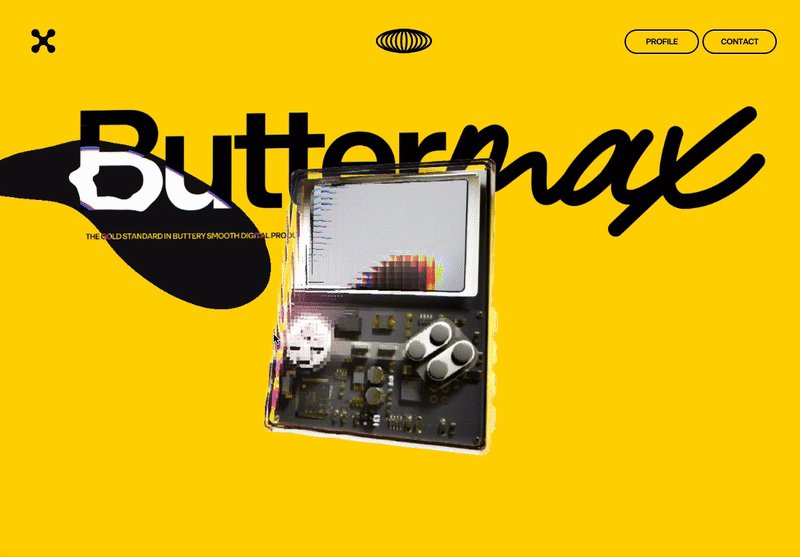
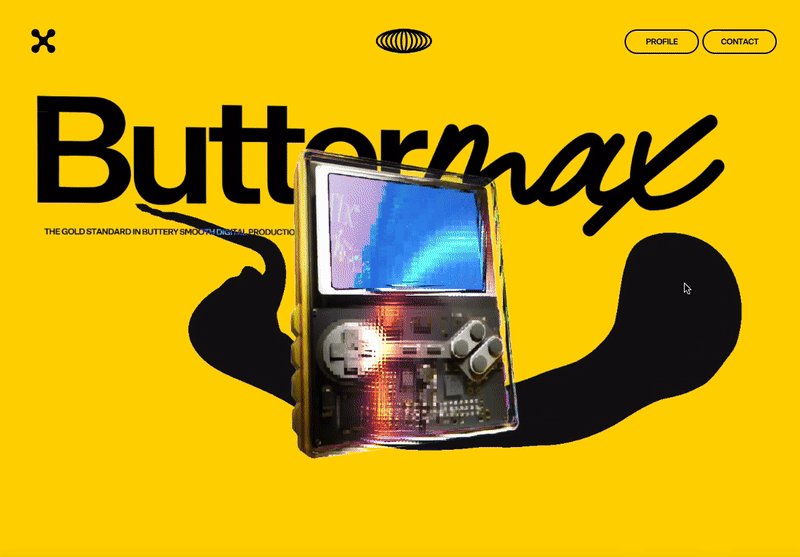
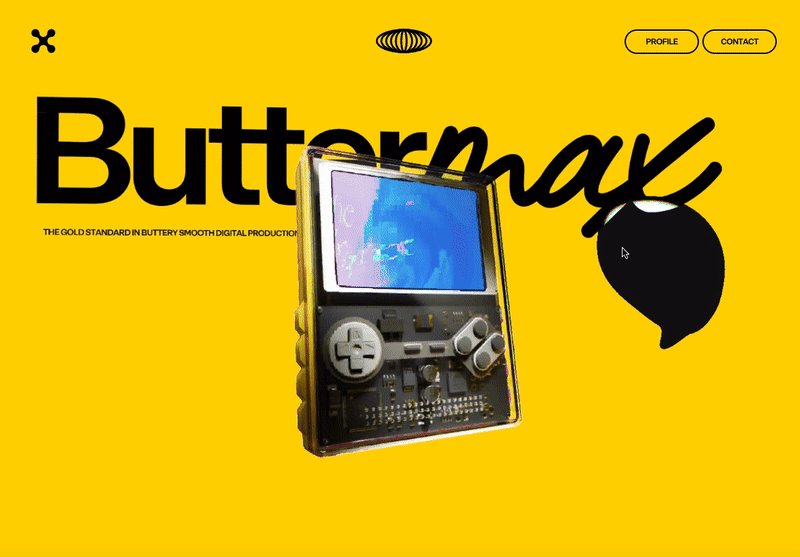
One of the most apparent things about using three-dimensional assets in your design is how it instantly grabs your visitors' attention. Let’s face it: the internet is a crowded space. You must look for ways to stand out in an ever-changing digital landscape.
By incorporating 3D design, you can establish a unique look and leave your competitors in the dust. We hang our hat on creating online experiences, and 3D doesn’t only have to be about shapes; consider light, shadows, movement and reflections in website design to make an experience all the more tangible.

Boost your user experiences
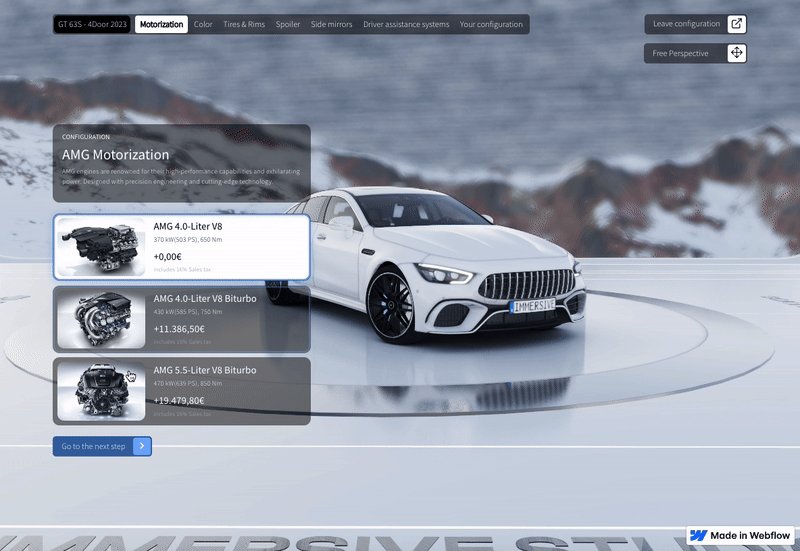
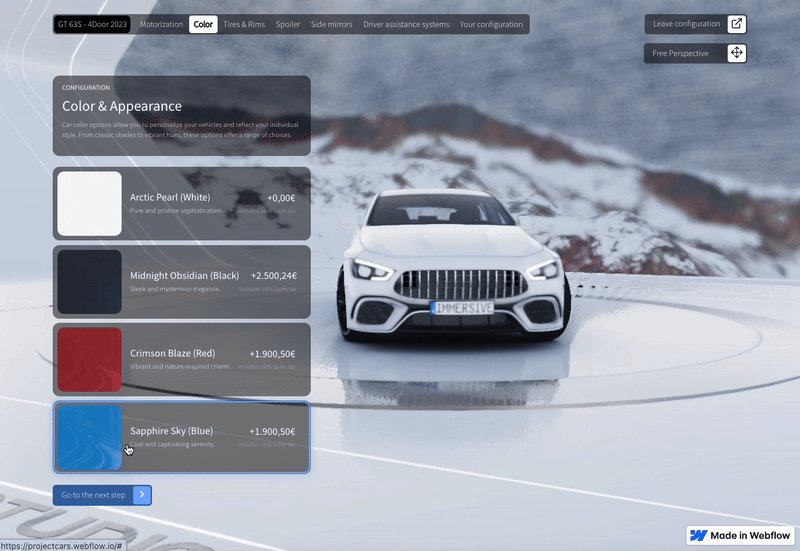
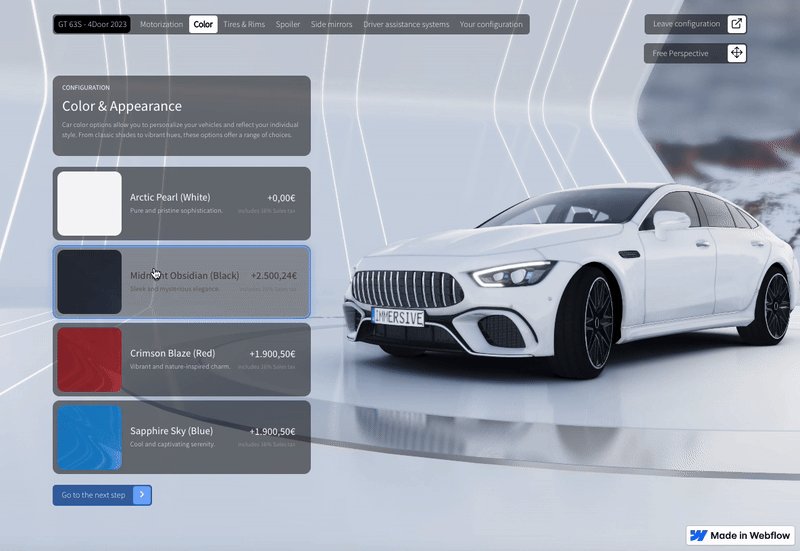
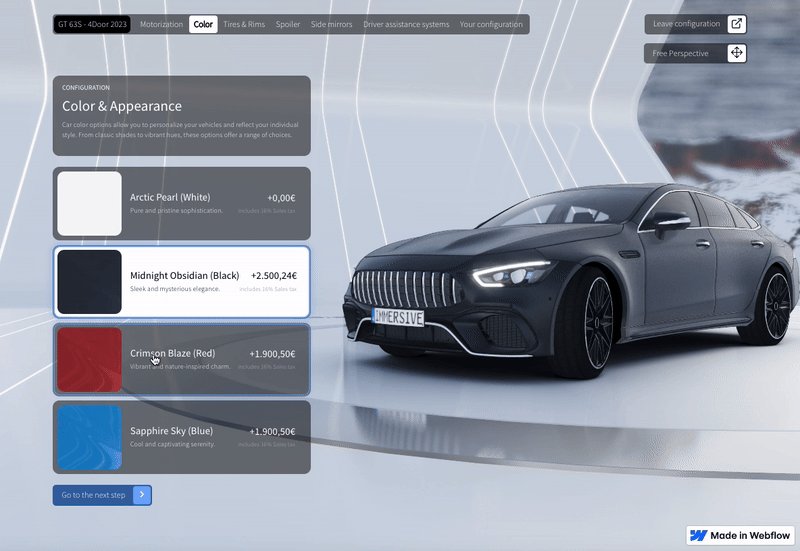
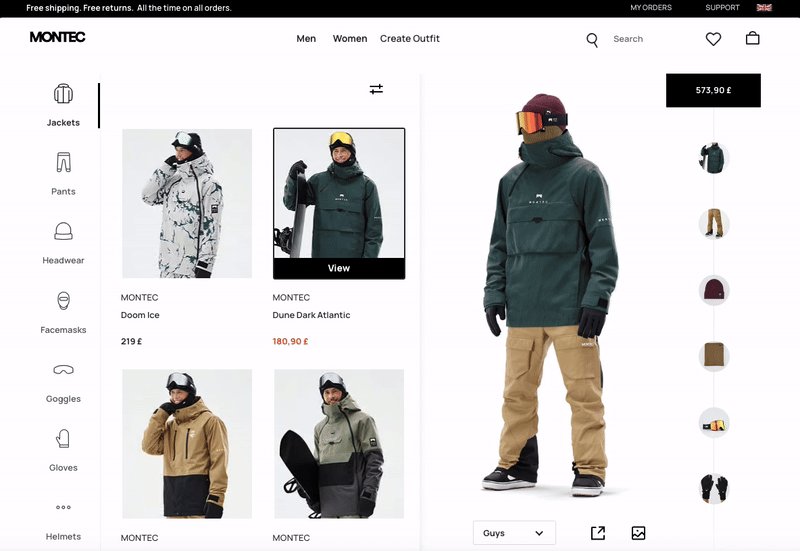
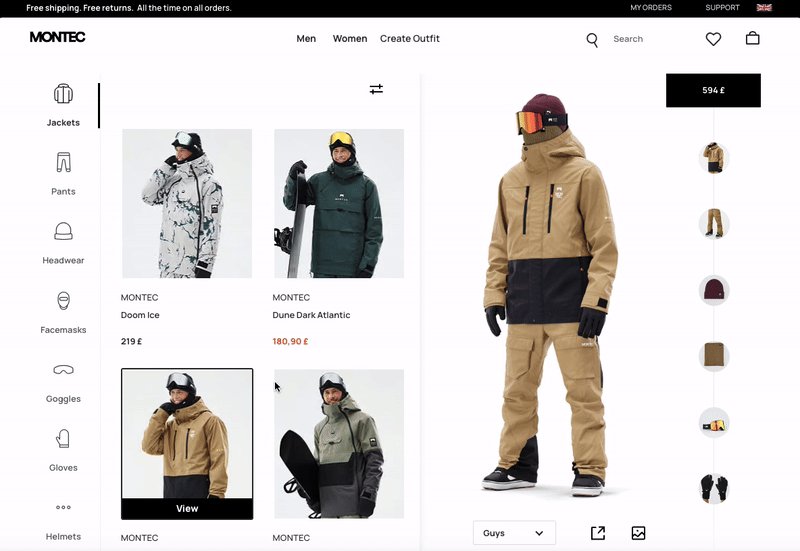
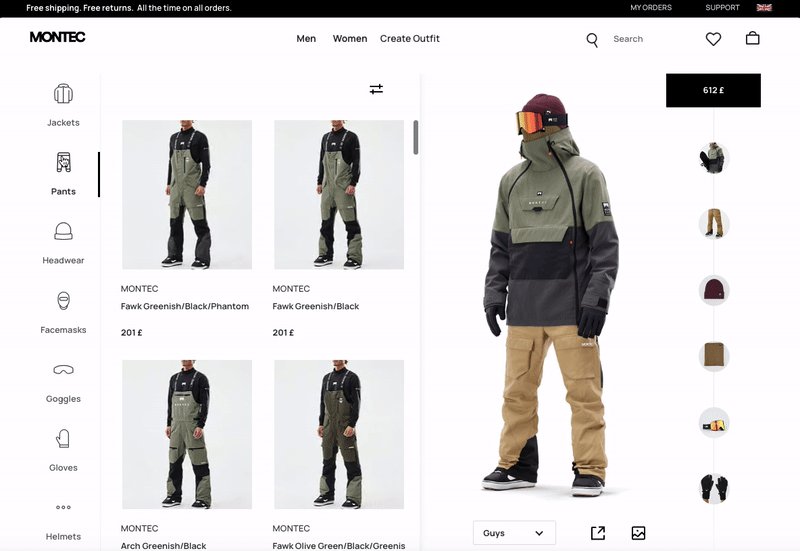
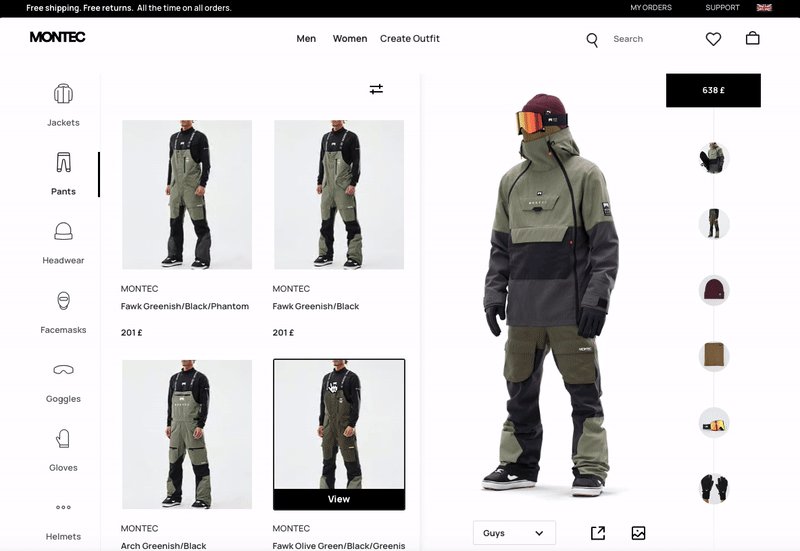
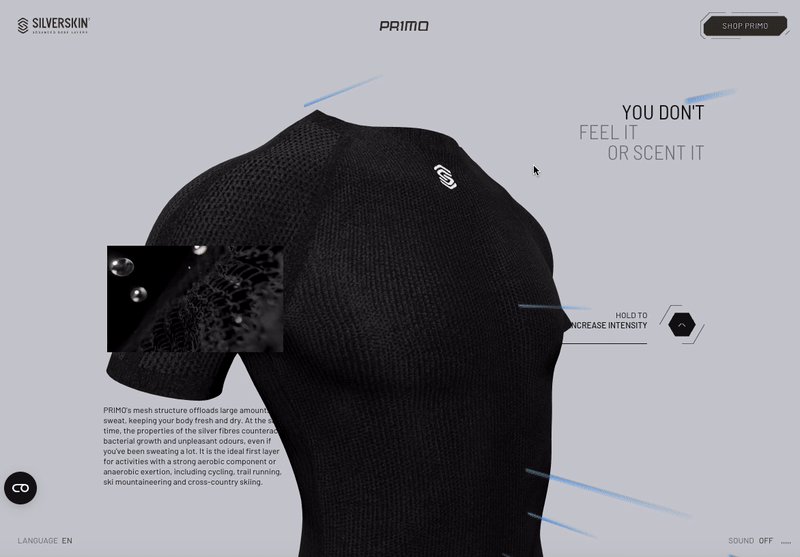
Well-executed 3D design can provide a more intuitive experience, particularly if you’re a product-focused business. Visitors can better understand the product's shape and size with the option to rotate and zoom into the 3D object.
If you want to level up your offering even more, you could make the product customisable in real-time, allowing for a more bespoke experience to set your product apart and demonstrate the benefits of your brand over others.

Elevate your brand online
Digital-only brands rely on their websites, social media and online advertising to ensure their brand stands out amongst their competitors. As a brand-centric web agency, one of our core disciplines is digital branding and elevating your brand for the digital world.
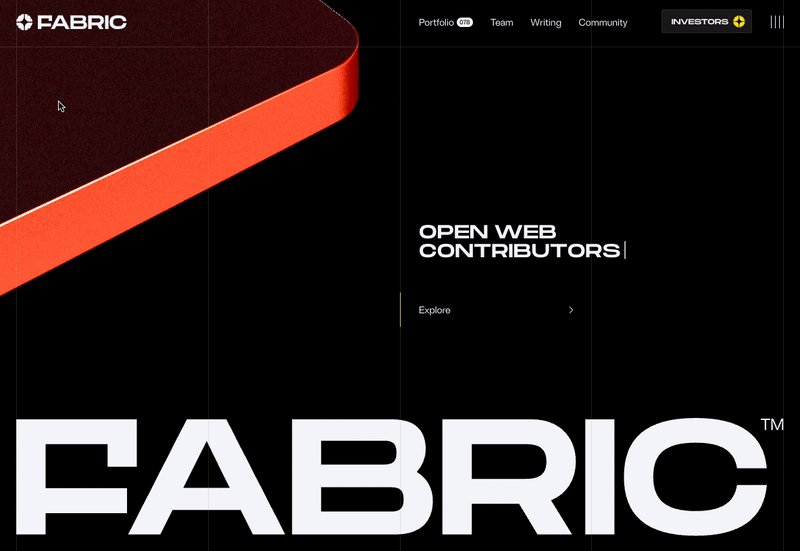
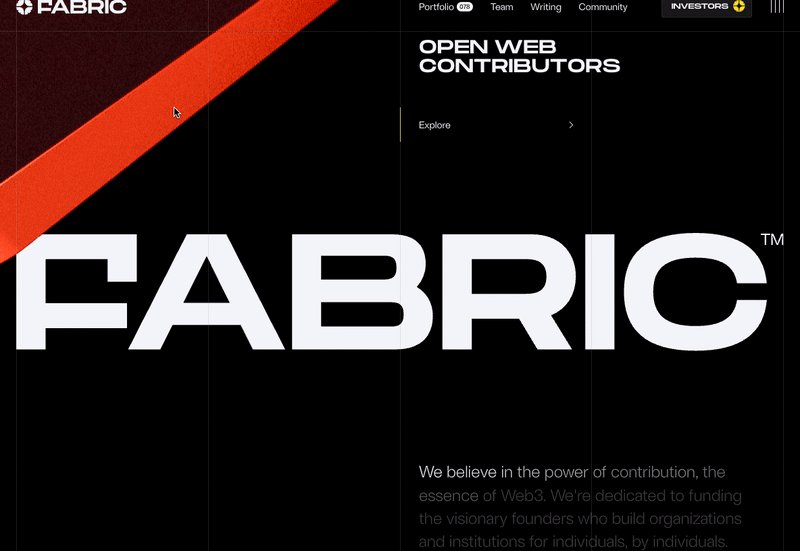
3D lends itself to digital branding; it has its own personality. It shifts websites from wholly static, making them more experiential and levelling up a brand with a moving identity.

Surprise and delight
You don’t have to throw all the bells and whistles into a 3D experience; sometimes less is more. We often use Parallax in our projects, which creates an illusion of depth as the foreground elements move slightly faster than those in the background.
An excellent digital experience reflects what we’re familiar with in the real world, and sometimes, this happens so subtly that only your subconscious recognises it. It’s also quite common to see 3D typography, which makes headings and call-to-actions more visually exciting.

Challenges
Whilst the thought of using three-dimensional assets on your website sounds exciting, it is worth noting that there are some considerations before you make the decision. Namely, the big three:
- Performance: The majority of your audience has good internet speeds. The more complex the object, the more strain it’ll put on page loading times. There are many ways to combat this, but the most common practice is simplifying your 3D object mesh as much as possible.
- Responsiveness: Mobile devices have varying screen sizes and capabilities, so getting a three-dimensional working as intended across all possibilities can often be challenging. Users also use various web browsers, further extending the considerations when using 3D in your designs.
- Accessibility: At Abstrakt, we always try to prioritise accessibility. Where possible, ensure key content is accessible to users with disabilities. A way you can do this, is to provide alternative designs for screen readers.
We’ve been working on Abstrakt’s new and polished website over the last few months. In that time, we’ve been able to tinker with some 3D concepts, and we’re excited to have it out in the wild to inspire other businesses to explore 3D as an option.
3D boosts your users' experience when positioned with purpose for your digital brand and website. We’re firm believers in being purposeful with design, and we work with our clients to plan and create concepts that work hard to excite and attract customers. Speak to us about making your mark online with 3D design.

Jamie Robinson
A Creative Lead pushes boundaries by elevating digital identities and innovative technologies such as 3D motion and Lottie.
He has specialist knowledge in digital brands and animation.
Connect on LinkedIn.
Elevate your digital presence with bespoke illustration
3 min read