Why website performance matters
4 min read
You've just had your new website built; it's designed perfectly with user experience in mind, you've implemented a solid SEO strategy, and then you have a few clicks around the site and find yourself waiting for the pages to load...
This is probably down to a poor site build and poor performance optimisation. Even with the best looking website and powerful call to actions, if it's under-performing it could lead to users/potential clients abandoning the site due to frustration. In the modern world people are time savvy - they value their time and do not take kindly to being kept waiting.
And even more so when it comes to surfing the web. As highlighted time and again in studies, website visitors on average abandon a site if it has not loaded within 2 seconds. In fact each 1 second delay is shown to reduce conversions by up to 7%.
It’s clear that slow page-loads has an immediate impact and detrimental effect on customer experience and reflects badly on the brand, losing the business credibility and trust and reducing interaction and engagement. Even if users don’t immediately abandon the site, higher performing sites have better overall engagement and higher conversion rates. Not only that but site speed is also a signal in Google's ranking algorithm which could damage your SEO efforts. Speed and performance matter!
‘Performance optimisation’ is a a series of processes and techniques a developer can use to improve the delivery speed of initial loads, feedback and any other type of response, in order to meet a user’s expectation. Without going into too much detail about performance enhancing tasks, here's just a few; Cropping/Optimising image assets, minimising and merging JS/CSS files & implementing some kind of caching system. At Abstrakt we use Craft CMS as our go to CMS which provides a huge amount of flexibility in how we can implement these kinds of techniques. To find out more about Craft, take a look at our previous blog posts Why Content Managers love Craft and Why we use Craft over Wordpress.
Performance review
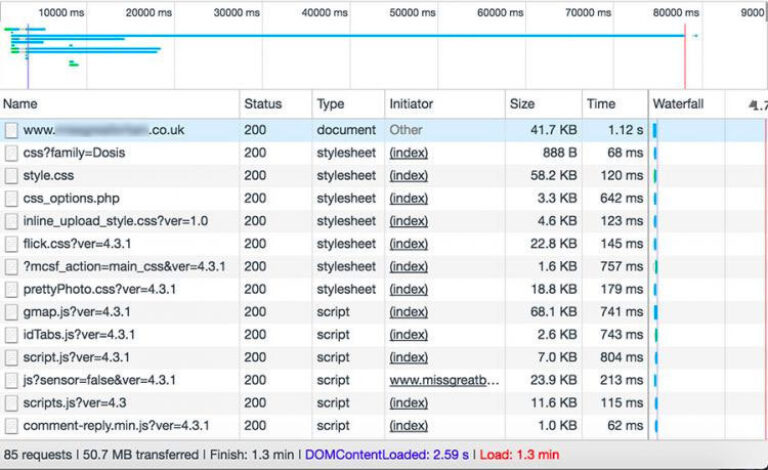
Take a look at this site for example. This might look like mumbo jumbo but it lists very important things like Time Till First Byte (TTFB1.12 seconds), how many requests/files it has to load (85 files/requests), the amount of time it takes to load said files (1.3 minutes) and how much data its used to download them (50.7 megabytes).

We can tell from the get go that the TTFB is 1.12 seconds, thats 1.12 seconds before the browser even gets a response from the servers. The average TTFB is around 150-350 milliseconds.
Another bottleneck for this site is not just the amount of requests/files but also the size of all of these files. Altogether the home page loads 85 files weighing in at 50.7 megabytes, to put it in perspective, that's about the same amount of data as downloading around 10 songs! That's a lot for a single page load and if your users or customers are doing this over a mobile network they will soon become frustrated and go elsewhere.
After reviewing the type of assets causing this, it was a bunch of RAW untouched HD images which were the culprits. It appears from first glance that the images have been uploaded by the client as they are all grouped in a gallery section. However, just because the client uploaded these images doesn't mean it is their fault for the very long load times. What should have happened in this scenario is that when the images are about to be served to the public, they undergo a quick server-side transformation which crops the images to the correct size, resulting in much smaller file sizes, faster load times and a better user experience.
How performance can benefit you
If you think your site can live with just a pretty interface without any performance optimisation then think again, take a look at a few of these case studies and experiments demonstrating the impact of web performance optimisation (WPO) at WPO Stats and see how the big dogs are capitalising on it.
Do you have a problem with your websites performance? Are you losing potential clients due to a poorly built site? Think your website is great? Well we suggest you use the Google PageSpeed Insights tool and see how it performs. Search engines strive to provide the best results for their users and faster sites equal a better experience so therefore faster sites will feature higher in the results and potentially save you a lot of time and money on SEO.
If you test your website using the tool above and aren't happy with the results or you're finding your site a burden in general, feel free to get in touch or drop us a message.
Craft CMS vs WordPress
7 min read

How secure is your content managed website?
4 min read
