Brand Accessibility in the Digital Space
4 min read

Why should you care about having an accessible brand?
Making sure your brand is accessible is more than just a checkbox—and should be at the core of web design. When everyone can enjoy and engage with your content, you’re breaking down barriers and creating an inclusive online experience.
The elements that define an accessible website—such as intuitive navigation, clear structure, and well-written, easy-to-understand content—aren’t just helpful for people with disabilities; they enhance the user experience for everyone. Whether someone is temporarily impaired, juggling multiple tasks, or just looking for a smoother, more efficient way to engage with your content, accessible design brings universal benefits.
Consider this: In the UK, over 16 million people live with disabilities, and as the population continues to age, the number of individuals facing challenges such as visual, cognitive, or hearing impairments will only increase. But it’s not just those with permanent disabilities who face accessibility issues—many others experience temporary injuries which can restrict how they access your website, like a broken arm. Consider situational limitations such as holding a baby or trying to use a phone in bright sunlight. These challenges can make navigating the digital world difficult for a much wider range of people than you might expect.
How can accessibility positively impact your brand?
Better connect with your audience
Consumers today care about a brand’s values. By prioritising accessibility, you’re demonstrating that your business values inclusivity and social responsibility. This kind of thoughtful, inclusive design can strengthen a brand’s reputation, boost engagement, and create a more loyal customer base.
Increase your brand reach
At some point, almost all of us will experience some form of temporary or permanent disability. Over 50s are more likely to be visually impaired and as populations age, accessible design will become even more important.
By taking the time to develop websites that meet the needs of all users, you’re ensuring that your brand is ready to serve a broader audience.
Boost your revenue
Reaching more audiences means reaching more potential customers. It’s that simple. Improving accessibility can lead to stronger customer loyalty and increased revenue.
What are the elements of accessibility?
Accessibility means taking care of the little things that make a big difference for your readers. It’s important to think about how your audience perceives and interacts with your brand—elements like colour contrast, typography, and motion all play important roles in how accessible your digital content is.
Colour
Accessible design resides heavily around colour, especially in the digital space. In web design, colour contrast is the first and often the biggest step towards creating an accessible site. For instance, colour contrast in web design is crucial for readability, especially for people with colour blindness. It’s important to be mindful when using overly bright or intense colours, which can cause discomfort for some, such as those with autism.
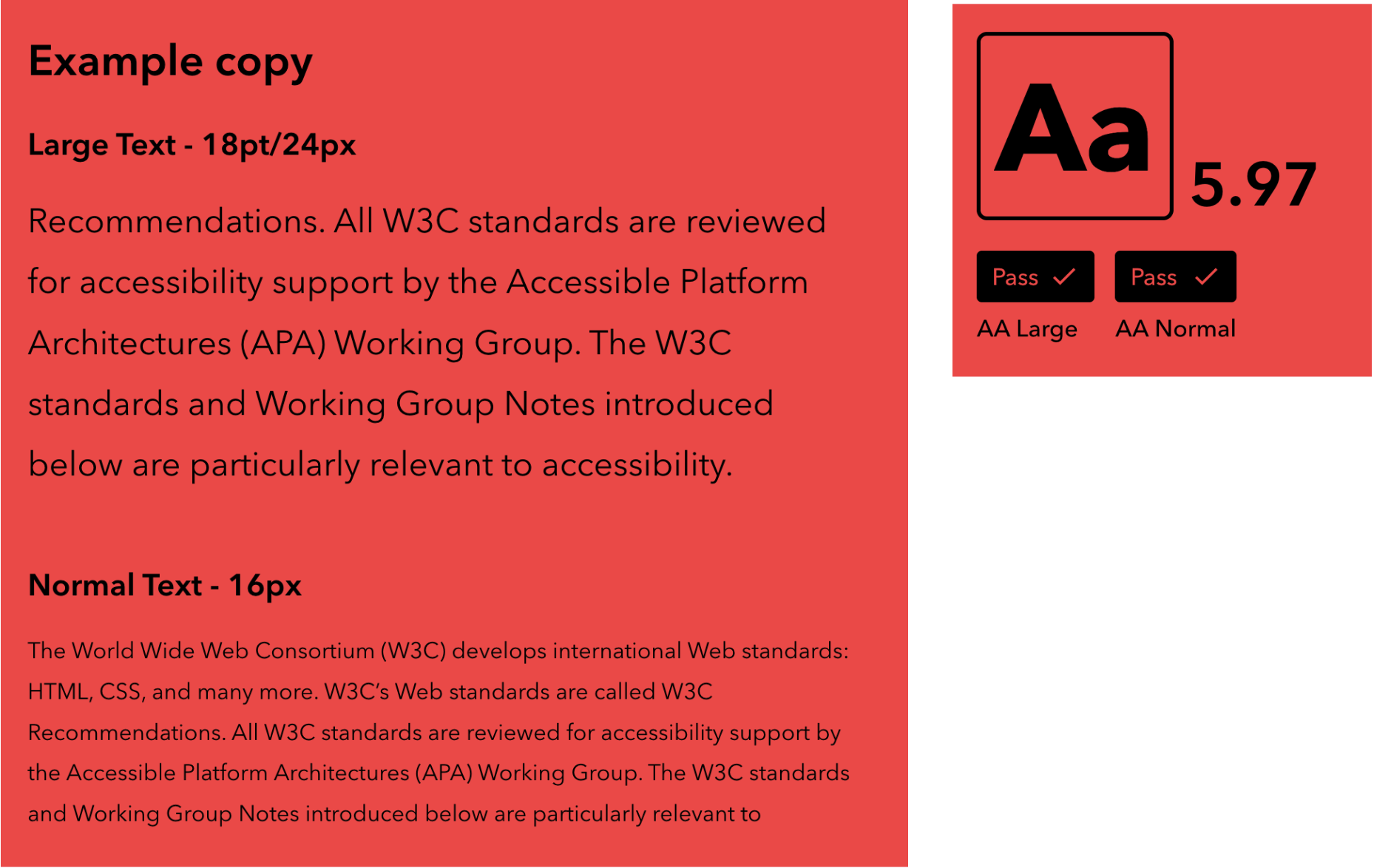
Readability shouldn’t be overlooked where colour is involved. Just because a colour combination is accessible does not always mean a pleasant reading experience. Take the example below, which passes AA standards but creates a kind of ‘fizzing’ on the eye when read on screen. Printed this may not be an issue but it’s something that digital designers look for to give the best possible experience of a brand online.

https://colourcontrast.cc/
Typography
Typography is another essential element—simple, rounded fonts in larger sizes are much easier for people to read. The typeface, weight and format can also have a big impact on your online audience and help screen readers understand hierarchy. Avoiding capitalised letters can help reduce eye strain and improve the experience for dyslexic readers.
Animation
When it comes to animation and motion, it’s important to strike a balance. While interactions and animations can enhance user engagement, too much movement can trigger epilepsy. Things like background videos can also be distracting and disruptive for people with cognitive disabilities like ADHD. You should always give people pause/stop controls. And don’t forget, providing transcripts for videos is key for users with auditory disabilities, ensuring everyone can engage with your content equally.
CMS
Finally, make sure your content management system (CMS) supports accessibility standards. Choosing an accessible CMS, like Craft CMS, ensures that the content you create stays inclusive, helping you continue to deliver the best experience for all users, whether they’re viewing your site or content managing.
In summary
Inclusive design isn’t just about meeting standards—it’s about making your brand better for everyone. When you integrate accessibility into the design, rather than treating it as an add-on, you create smoother, more intuitive content that’s easier for everyone to engage with. This leads to better user experiences, which can translate into more leads and revenue for your business.
By embracing accessibility, you’re not only reaching a wider audience but also showing your commitment to making the digital world more welcoming for all.

Lucy Williams
A Principal UX and Digital Designer with almost two decades of experience. She loves balancing UX thinking with digital creativity to design innovative & vibrant products.
She has specialist knowledge in digital brands and sustainability.
Connect on LinkedIn.
Elevate your digital presence with bespoke illustration
3 min read

How we elevate brands online in action
4.5 min read

Leave a green impression: be a sustainable brand online
4.5 min read
