How prototyping fosters innovation
2.5 min read

Prototyping used to be a ‘nice to have’. It’s now an essential part of our web design workflow.
Interactive prototypes bring an online experience to life for digital designers! They allow us to explore each concept and quickly trial multiple creative approaches. These can be evolved and advanced, spark new ideas entirely, or just as quickly be ditched. Beyond the creative benefits, prototyping really helps teams decide if an idea is worth pursuing before spending a lot of time developing it.
They also prove invaluable in articulating the behaviour of a webpage for clients and developers, setting clear expectations and avoiding assumptions.
Previously, we’d design a static page with simple button clicks between pages, and we’d heavily annotate our artboards to describe to the developers how we want something to move or how the interaction should work. Through a series of whoosh and click noises, we’d also try to articulate this movement over a client video call. Not ideal!
You soon recognise that this approach creates a lot of room for misunderstandings and later can be responsible for those dreaded reworks. Assumptions on how something works can be costly.
This is where prototyping becomes invaluable.
Prototyping boosts innovation and creativity
By experimenting early on and trialling different ideas, we can go beyond to find a solution that gives more out-of-the-box creativity to our digital experiences. By iterating and trialling our creative vision for a webpage, we can sell ideas more easily, saving time for our team, client and any hidden stakeholders.
Figma is the best design tool on the market for prototyping (in our opinion!). It is becoming much easier to integrate prototyping seamlessly into our design workflows. It also makes designing even more fun and creative, where we can really think about the motion and micro-interactions that add that important surprise and delight element to a page.
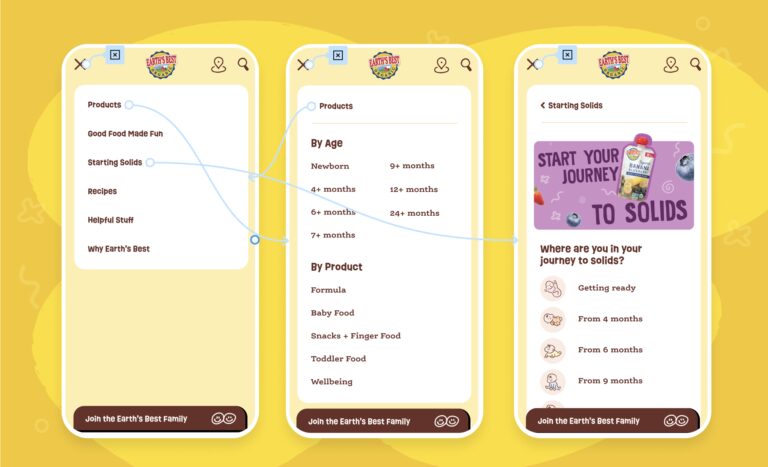
We’ve been levelling up our prototyping skills since moving to Figma in 2023. With Figma’s powerful animation features, we can create web components that are fully interactive with tweening animations, hover effects, and drag-and-swipe behaviour. It’s also possible to integrate videos and GIFs that bring a design to life and demonstrate our ideas more effectively.
Creating surprise moments during a website experience boosts engagement and makes the audience associate joy and happiness with your brand. This positive impression encourages loyalty and gives audiences a reason to act, purchase, or partner with your brand.
Take a look at how we’re continuing to master our prototyping skills:

In summary
Prototyping empowers our designers to swiftly navigate around potential obstacles and delve directly into creative problem-solving. By doing so, we push boundaries, exploring fresh and superior ideas that may not have emerged through static designs alone.
Prototyping is a great way to show our clients how forward-thinking and innovative we are as a leading digital agency. Creativity and pushing our experts are hugely valued at Abstrakt.

Lucy Williams
A Principal UX and Digital Designer with almost two decades of experience. She loves balancing UX thinking with digital creativity to design innovative & vibrant products.
She has specialist knowledge in digital brands and sustainability.
Connect on LinkedIn.
Our approach to design sign off with prototypes
4 min read

Why we advocate a phased approach to digital projects
2 min read