The best spline website examples
4 min read

The digital world is a busy place, and there are often numerous ways to solve a particular creative challenge.
So what is Spline?
There are a plentiful number of 3D programmes, some are even free to use and explore. However, these tools can come with a steep learning curve and aren’t made specifically with all designers in mind.
In the ever-changing landscape, a new tool called Spline has been making waves. With its clean interface and intuitive features, it attempts to cater to all. It has a dedicated following and thousands of community projects, proving that you’re only really limited to your imagination. It is worth noting that it might lack some of the tools you’d find in a more traditional tool, but it serves as a perfect entry point into 3D exploration.
It essentially takes the blueprint from other platforms, but packages it in a way that’s easier to understand and use.
Don't just tell me, show me
It's all well and good telling you how good a tool is, but we all know the proof is in the pudding. I’ve been collating a little list of websites that have been made with Spline, from unique interactions to slick materials, and effects. Let’s see some of the creme de la creme of 3D creations.

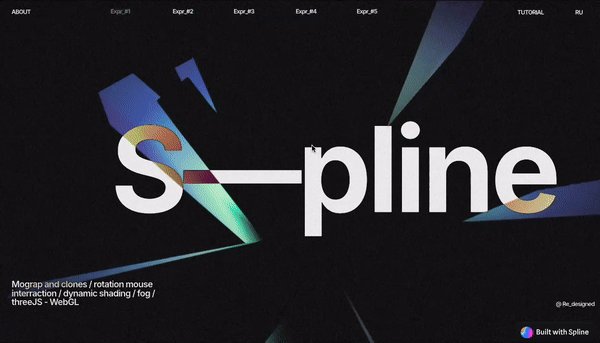
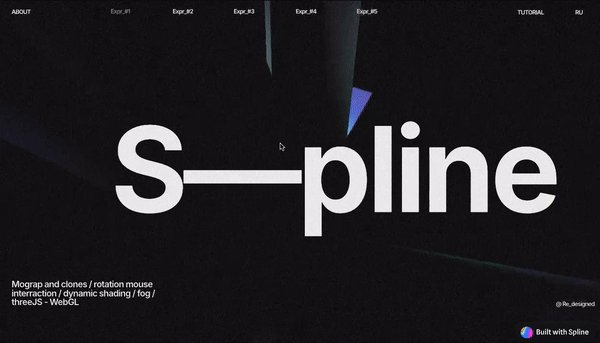
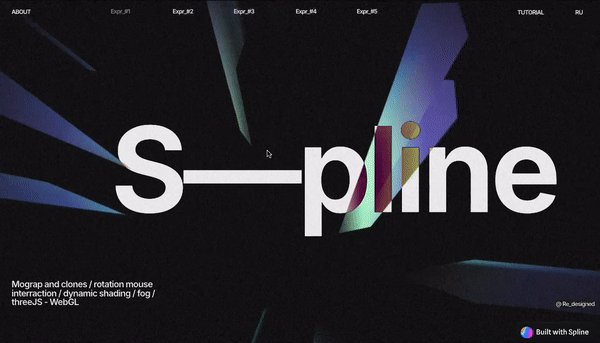
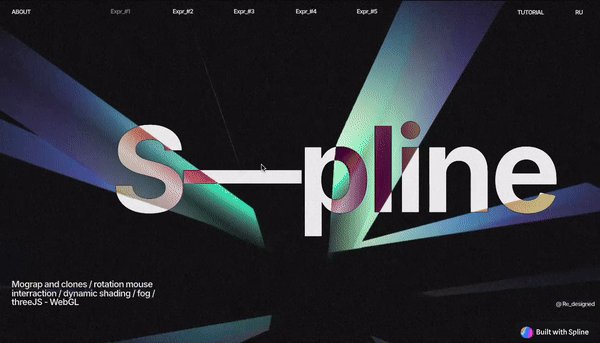
Created by Konstantin Zhenchur, this project is a perfect representation of what is possible in Spline. It features five unique experiments, each with different styles and interactions. Hovering over each of the navigation items reveal some of the key aspects of each experiment.

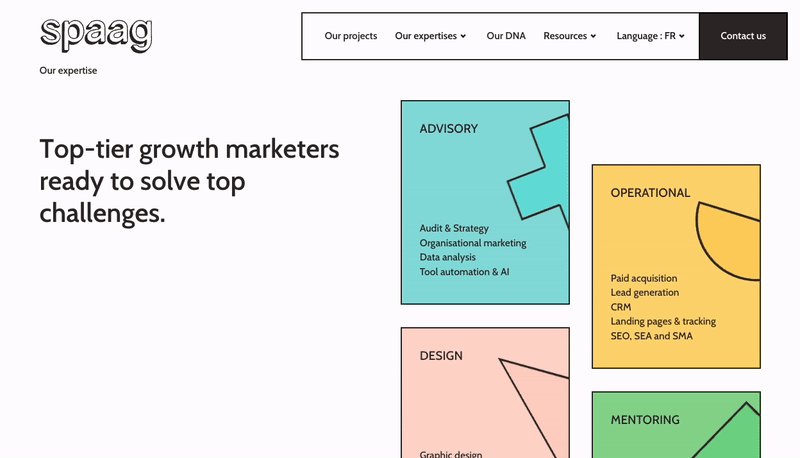
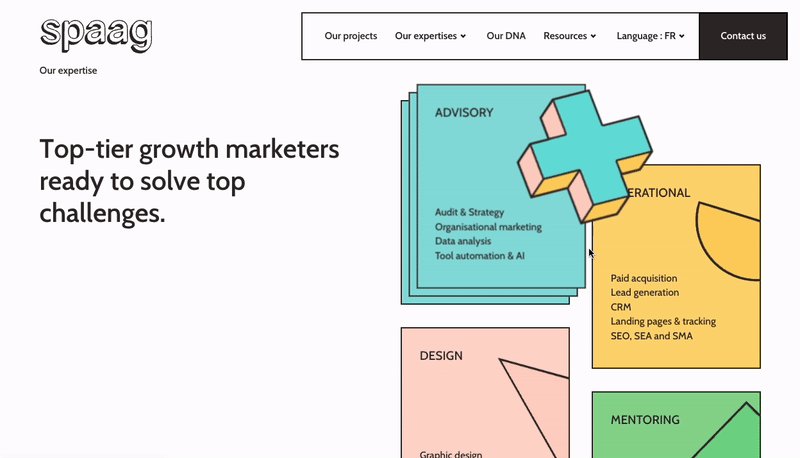
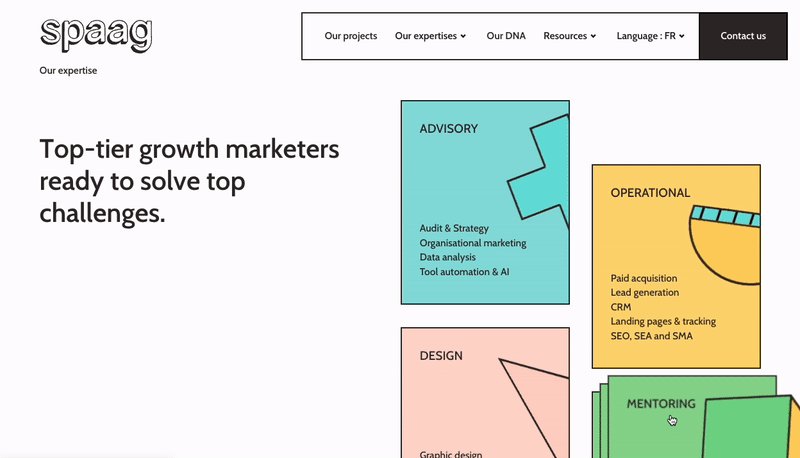
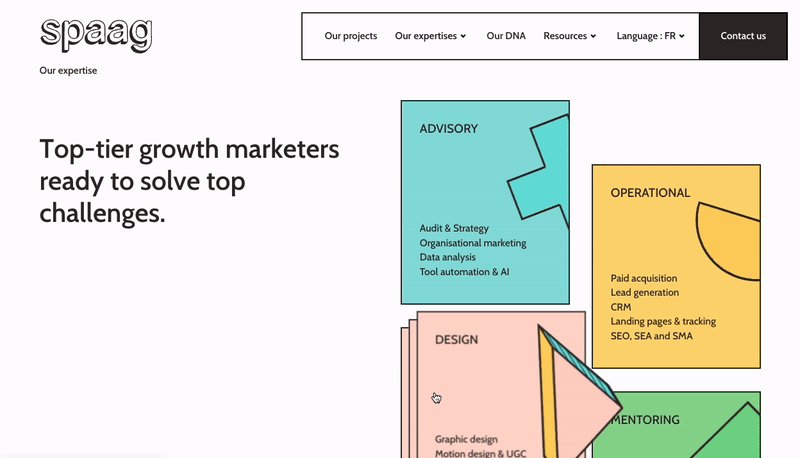
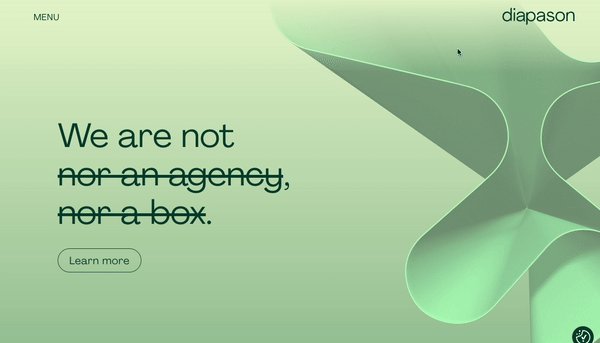
This website cleverly combines 2D style with 3D effects. With its simplistic style and bold colours, it looks completely different to anything we’ve seen before. I specifically loved the cards that become 3D on interaction. It’s these surprise and delight moments that help a website stand out from its competitors.

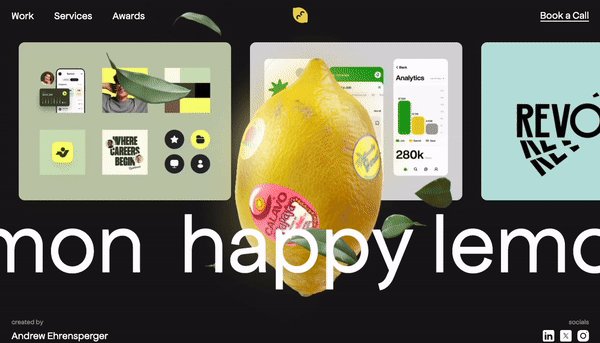
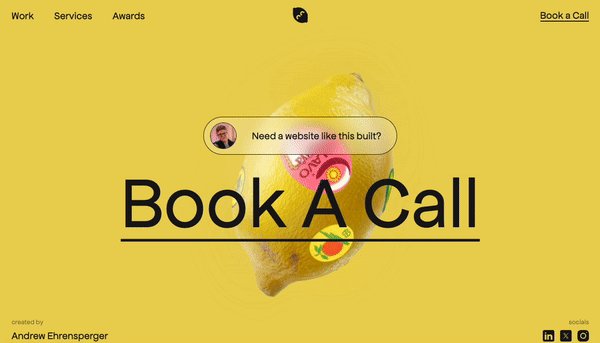
Happy Lemon is a portfolio site, with a realistic lemon at center stage (yes you’re reading that right). A particular highlight in this example is the material effects and texture that Andrew Ehrensperger has been able to create. This, combined with the repeating rotation of all the elements creates this lovely 3D showcase.

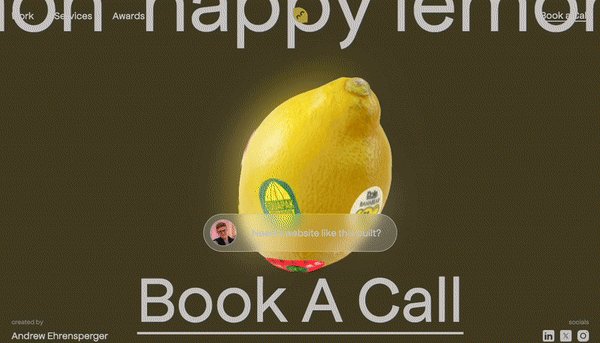
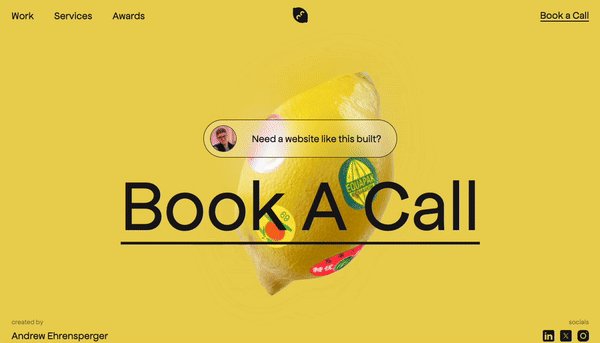
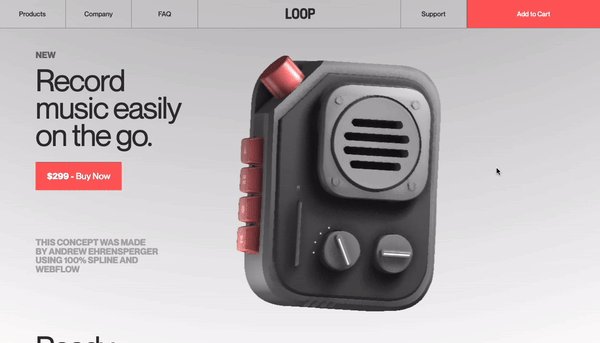
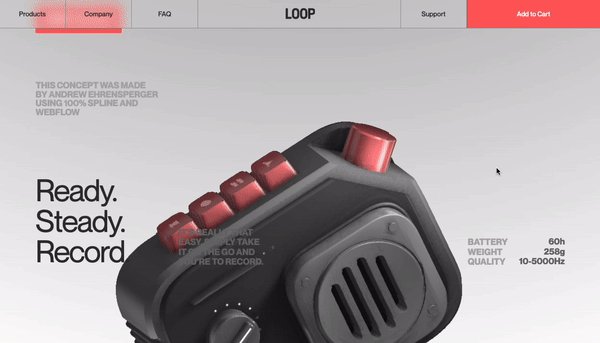
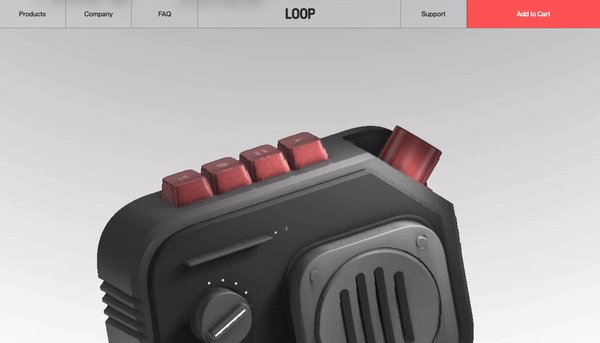
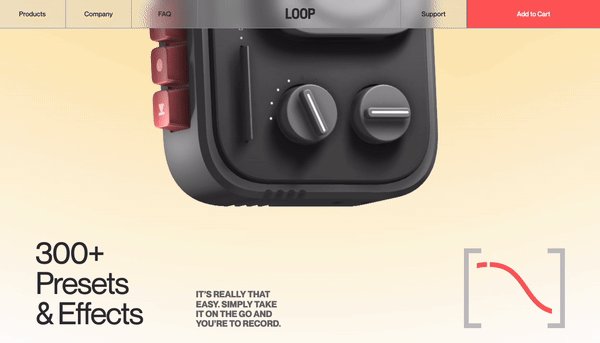
Another example by Andrew Ehrenseperger, this site is a great example of a product-focused interaction. The object follows you down the page, moves around the scene creates pace, and intersects with the content on the page.

One of the more static examples in this article, this site showcases the following cursor interaction but instead of the 3D element, the light follows you. The idea is simple, and the style is minimalistic, but by adding an element of realistic light, you get a greater sense of depth on the site.

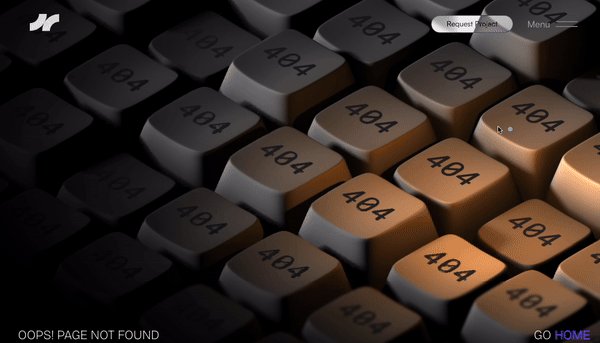
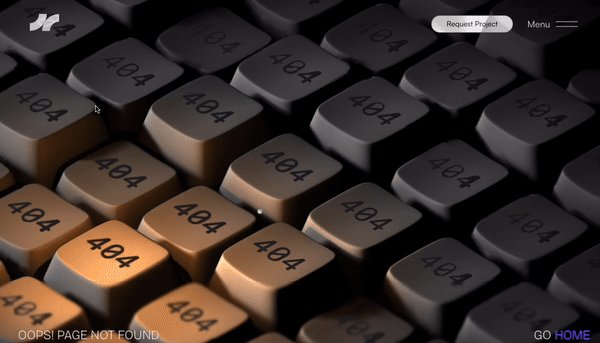
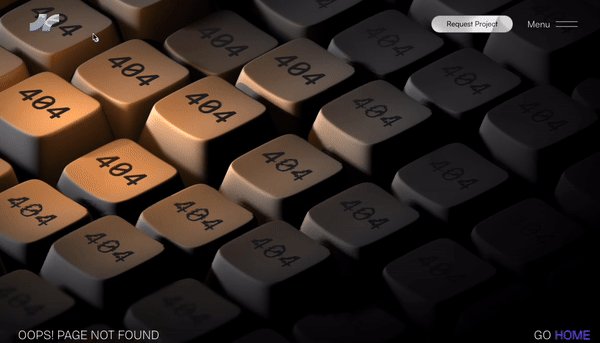
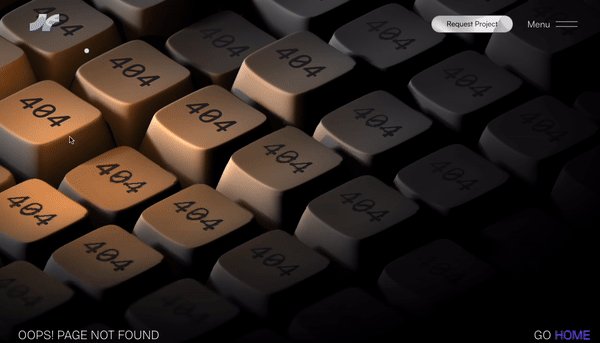
404 pages don’t have to be boring. This example features moving parts and a follow light effect coupled with a very subtle scene orit, making what would usually be a pretty standard page a lot more interesting, and interactive.

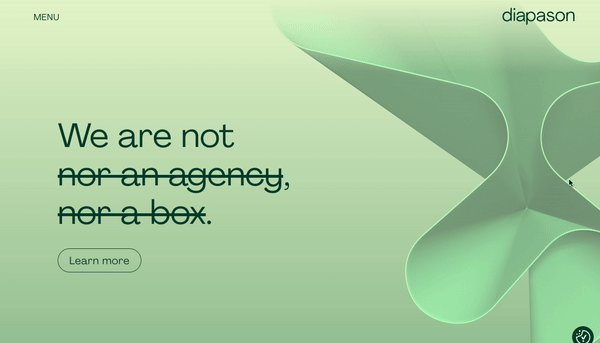
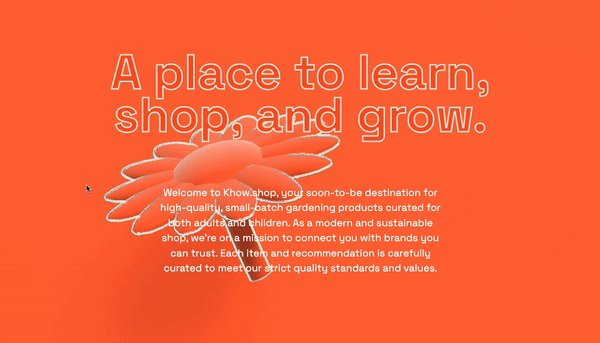
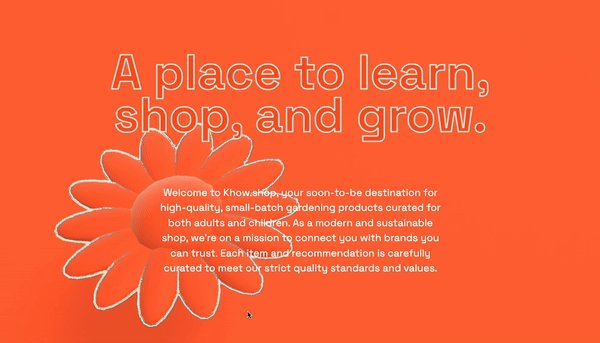
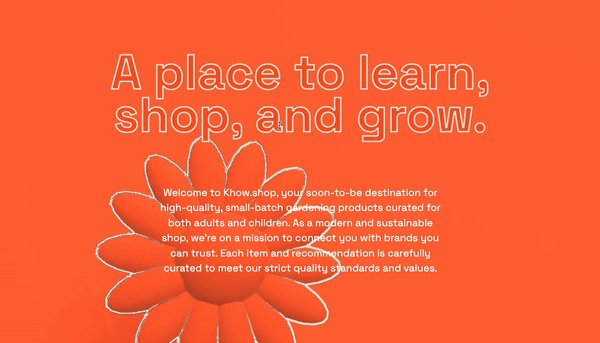
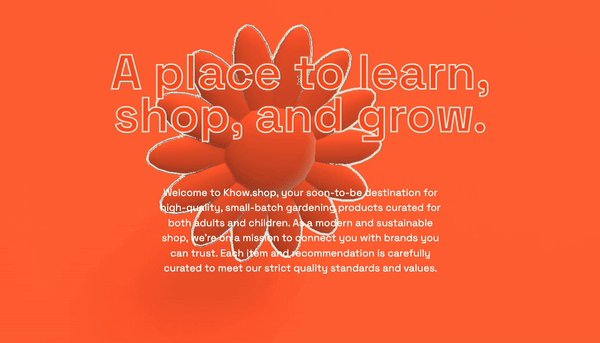
This simple flower object uses a stylistic outline and an anti-gravitational effect to stand out behind the text. It also features a follow-me command giving it that extra bit of interaction. You might also notice that the icons on this site have also been made using Spline.
In summary...
3D movement can make websites more experiential and offer a unique, memorable experience. It adds flair, demonstrates brand authority and can provide more intuitive ways to explain brand propositions or solutions. Your brand doesn’t need to stand still and audiences are expecting more captivating experiences online.

Jamie Robinson
A Creative Lead pushes boundaries by elevating digital identities and innovative technologies such as 3D motion and Lottie.
He has specialist knowledge in digital brands and animation.
Connect on LinkedIn.
Why use 3D on your website design
3 min read

What’s the future of animation in web design
4 min read

How we elevate brands online in action
4.5 min read